Buffalo already ships with very cool pagination support, more than that it even uses the pagination when we generate resources, which is awesome.
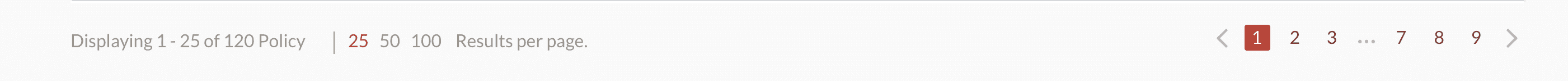
I’ve been working lately in a project that uses that pagination (again thanks to the buffalo team), but this app also has a page indicator on the left side, as the following image shows:

Yes, i’m talking about the section that says “Displaying 1 - 25 of 120 Policies” (design typo there).
So my first thought was computing those variables on the action and then passing these to the view, where i would use them to build my “page indicator” section.