Post on the go category, Browsing Page 2 of 3
-

Go's Locations & Alpine Docker image
My team has faced an issue with timezones repeated times: Apparently, default Locations were not present in our production deployments of our apps, that took us by surprise given locally these were present and working nicely 🤔. This is an issue I’ve faced before. Every time I wanted to show dates in a certain timezone but such timezone was not present in our production environment, Our app ended up in GMT for everything, or we had to create our own locations.Read more -

Testing Buffalo Applications
Buffalo is a great tool to rapidly ship software solutions to the market, inspired by the famous Ruby on Rails framework, it brought Rapid Application Development to the Go Language. I say Buffalo, by far provides the best developer experience among other web development frameworks in Go, but I’m obviously biased by being part of the Buffalo core team. Buffalo’s existence has lead my team at Wawandco to deliver great apps within the last 2 years, and we are still delivering.Read more -

How to mock an external service for tests in GO
Read moreFrom my experience as a software developer, an issue that I have dealt when building an application are the dependencies for external services. A test with external dependencies where you don’t have much control can fail if there is a change in the service and the outcome is not the expected, with this in mind, we need to ensure the non-dependence of external services when running our tests. The most effective way to do this is mocking those dependencies.
In this post, I will focus on the functional tests of an application. I will also talk about how to mock an external service to not rely on it when running our functional tests.
To explain how to mock an external service, I’ll walk you step by step through an example.
Let’s say that we have an endpoint, that is using a third-party package called holidays that is making HTTP requests to an external service to get such holidays.
-

Custom Web Fonts in Buffalo
Read moreIn certain situations the site or app you’re building uses fonts that are not hosted in a CDN. The font is not in Google fonts, and is not in Adobe Fonts or other provider.
You may be given at that point a set of OTF, TTF and WOFF files. But what do do then? How do you integrate those font files in your Buffalo app?. After all, you want your frontend to look as closer to what your designer has put together, And we all know that fonts matter.
What to do?
Assuming you are in your Buffalo app folder, take a look at the
assetssub-folder.- assets > css > images > js -

How Emergent Design Solved N+1 Problem In Buffalo Pop
Read moreDisclaimer. Those who are not familiarized with N+1 problem, you can check “What is the N+1 selects problem in ORM(Object-Relational Mapping) with details explaining the concept.
Since associations were introduced in Pop, the N+1 problem became part of it: many queries hit the database in order to load whole model’s associations. Good news is N+1 problem is not a disease without remedy. In this post I will give you some steps I took to solve it by incorporating emergent design.
Step 1: Start Coding By Example
Coding by example helps you to define what’s your input and what’s your output. Code By Example means you define a scenario where your solution is tested and what is the expected result. The method I used to apply this technique was Test Driven Development (TDD).
-

Buffalo+Sendgrid is it possible?
Read moreSendgrid is one of the most well-known and used email delivering solutions. It has solutions for most (if not all) of the common email sending and delivering issues that we could face as developers. But this post is not about convincing you to use Sendgrid.
One of the things I love about Buffalo is that it ships with all of the things a product needs for rapid application development and deployment. In this case that is email. Buffalo has a
mailpackage that you can use to integrate sendgrid or any other provider with your app.import github.com/buffalo/mail
Buffalo’s
mailpackage key items are theSenderinterface and theMessagestruct. It also ships with anSMTPSenderimplementation of theSenderinterface which could be used if you have anSMTPserver or want to use your gmail/hotmail email to send emails. I do not recommend you to use a single email account for SMTP on production environments but it could be useful when doing very quick iterations and hacks.Sender interface
The Sender interface is a very simple interface which is defined as:
-

Deploying Buffalo to Google Cloud Run
Read moreGoogle Cloud Run is a service that allows you to run containerized applications in a serverless environment. This means that you don’t have to care about servers. Billing is done for what you use in terms of memory and processor for time (Google provides a free tier you can check here).
In this post, I will describe how you deploy your Buffalo application to Cloud Run.
Setup
In order for us to be able to send the app to Google Cloud Run, you need:
- Docker installed
- Gcloud CLI tool installed with the beta components
- Gcloud logged into your google account
- Docker setup with your GCR account
-

Deploying a Buffalo app to Heroku
Read moreA lot of things have changed in the Buffalo ecosystem since my last post on how to deploy to Heroku from Gitlab.
Indeed, everything has changed since I posted how to deploy from gitlab repo into Heroku with the birth of the buffalo-heroku plugin. In this post I will try and describe how to use it to deploy your buffalo app to Heroku.
Setup
First thing you need to install (or ensure you have) is buffalo-plugins plugin. If you’re on buffalo v0.14.6 or higher you’re all set. If you’re on an older version you should:
- Move to your project root folder
- Download and install buffalo-plugins plugin
$ GO111MODULE=off go get -u github.com/gobuffalo/buffalo-plugins -

Page indicator with Buffalo
Read moreBuffalo already ships with very cool pagination support, more than that it even uses the pagination when we generate resources, which is awesome.
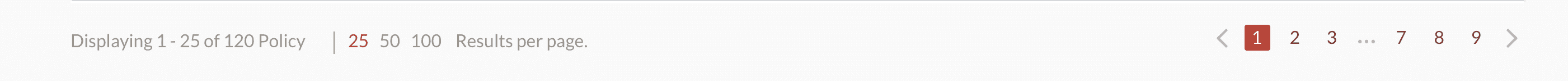
I’ve been working lately in a project that uses that pagination (again thanks to the buffalo team), but this app also has a page indicator on the left side, as the following image shows:

Yes, i’m talking about the section that says “Displaying 1 - 25 of 120 Policies” (design typo there).
So my first thought was computing those variables on the action and then passing these to the view, where i would use them to build my “page indicator” section.